
<img src="dossier/nom-image.png">Je peux ajouter des informations pour préciser la taille (en px) :
Pour l'accessibilité (les aveugles), je dois normalement ajouter une description de l'image dans la partie alt="". Cette description est lue vocalement pour les aveugles et elle s'affiche quand le navigateur n'arrive pas à afficher l'image.
Exemple:<img src="dossier/nom-image.png" width="300" height="200" alt="contenu de mon image"> 
Le positionnement se précise dans la partie CSS avec la création d'une class.
| Ce que je veux | Dans la partie CSS, je crée une class | Dans la partie html, j'écris: |
|---|---|---|
| Une image au centre | | |
| Une image à gauche du texte
| | |
| Une image à droite du texte
| | |
| Je veux placer une petite vignette dans le texte
| | |


Cliquez sur l'image pour voir un exemple
Prévoir la même image dans deux formats: petit format (vign) et grand format(grande-image).
Dans la partie html, écrire:
<a href="nom de votre grande-image.png"><img src="nom de votre vign.png"> </a>
Le code correspondant est:
<a href="http://noetomalalie.hypotheses.org/"><img src="images/vign5.png"> <a/>
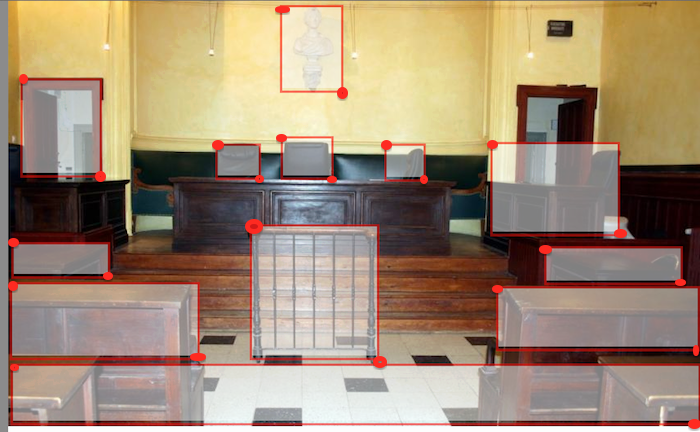
Exemple de zones sélectionnées: salle d'audience d'un tribunal
Code html:
<img src=" / .png" width="..." height="..." alt=" " usemap="#nom" >
<map name="nom">
<area shape="rectla zone cliquable est de forme rectangulaire" coords="...,...,...,...indiquer les coordonnées du point en haut à gauche et du point en bas à droite" href="....lien vers la page web" target="_blank"à mettre pour que la page s'ouvre dans une nouvelle fenêtre alt="titre de l'image" />
<area shape="rect" coords=" , , , " href=" " alt=" " target="_blank" >
<area shape="rect" coords=" , , , " href=" " alt=" " target="_blank" >
<area shape="rect" coords=" , , , " href=" " alt=" " target="_blank" >
</map>
Pour récupérer rapidement les coordonnées d'une zone (area) rectangle, utiliser "zone" de Animas.
Pour récupérer le dossier zippé "zone" de Animas: dossier coordo-zone
Exemple de zones sélectionnées: visages dans un tableau (Le jugement de Salomon de Nicolas Poussin)
Code html:
<img src=" / .png" width="..." height="..." alt=" " usemap="#nom" >
<map name="nom">
<area shape="circlela zone cliquable est de forme circulaire" coords="...,...,...indiquer les coordonnées du centre (abscisse et ordonnée) et le rayon du cercle" href="....lien vers la page web" target="_blank"à mettre pour que la page s'ouvre dans une nouvelle fenêtre alt="titre de l'image" />
<area shape="circle" coords=" , , " href=" " alt=" " target="_blank" >
<area shape="circle" coords=" , , " href=" " alt=" " target="_blank" >
<area shape="circle" coords=" , , " href=" " alt=" " target="_blank" >
</map>
Exemple de zones sélectionnées: personnages dans un tableau (Ulysse et les sirènes de Waterhouse)
<img src=" / .png" width="..." height="..." alt=" " usemap="#nom" >
<map name="nom">
<area shape="polyla zone cliquable est de forme polygonale" coords="...,...,...,...,...,...indiquer les coordonnées de chaque point du polygone et terminer en répétant les coordonnées du premier point" href="....lien vers la page web" target="_blank"à mettre pour que la page s'ouvre dans une nouvelle fenêtre alt="titre de l'image" />
<area shape="poly" coords=" , , , , , " href=" " alt=" " target="_blank" >
<area shape="poly" coords=" , , , , , " href=" " alt=" " target="_blank" >
<area shape="poly" coords=" , , , , , " href=" " alt=" " target="_blank" >
</map>


Pour voir une autre façon d'afficher les infos bulles, allez sur cette page.
Non testé sur Internet Explorer.

Code pour cette image (partie html):
<p><img src="images/minotaure.png" width="758" height="341" alt=" " usemap="#minotaure"></p>
<map name="minotaure">
<a class="bulle2" href="#/"><area shape="rect" coords=" , , , " >
<span>Thésée arrivé en Crète rencontre Phèdre et Ariane, filles du Roi Minos. </span></a>
<a class="bulle2" href="#/"><area shape="rect" coords=" ,150,207,309 " >
<span>Thésée reçoit le fil d'Ariane.</span></a>
<a class="bulle2" href="#/"><area shape="rect" coords=" 392,151,467,306 ">
<span>Thésée part combattre le minotaure.</span></a>
</map>

