 pour afficher le code correspondant au chemin pour aller du mot-lien vers la page-cible. Ce code doit être écrit dans la page de départ.
pour afficher le code correspondant au chemin pour aller du mot-lien vers la page-cible. Ce code doit être écrit dans la page de départ.  Attention, l'affichage ne fonctionne bien qu'avec Safari et Google Chrome.
Attention, l'affichage ne fonctionne bien qu'avec Safari et Google Chrome.
Le lien peut être un mot, une image ou un bouton.
Il y a deux types de liens :Passez la souris sur  pour afficher le code correspondant au chemin pour aller du mot-lien vers la page-cible. Ce code doit être écrit dans la page de départ.
pour afficher le code correspondant au chemin pour aller du mot-lien vers la page-cible. Ce code doit être écrit dans la page de départ.  Attention, l'affichage ne fonctionne bien qu'avec Safari et Google Chrome.
Attention, l'affichage ne fonctionne bien qu'avec Safari et Google Chrome.

 Codes:
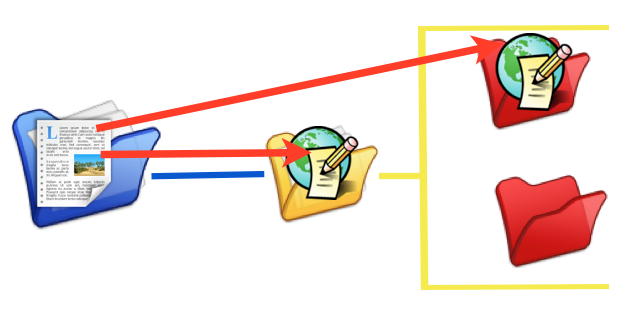
Codes:<a href="dossier-jaune/nom de la page.html"> mot lien </a> ou
<a href="dossier-jaune/nom de la page.html" target=_blank>L'ajout de "target=_blank" oblige le lien à s'ouvrir dans une nouvelle fenêtre. mot lien </a>
<a href="dossier-jaune/dossier-rouge/nom de la page.html"> mot lien </a> ou
<a href="dossier-jaune/dossier-rouge/nom de la page.html" target=_blank> mot lien </a>

Codes:
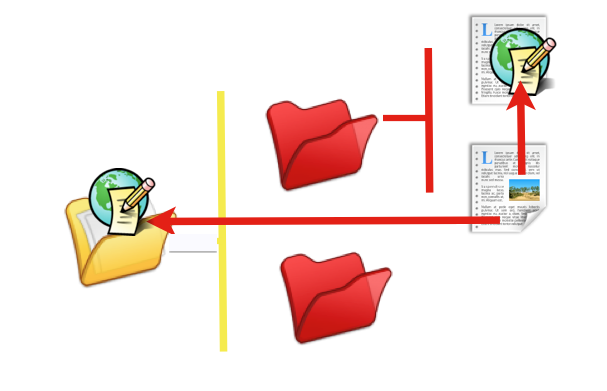
<a href="nom de la page.html"> mot lien </a> ou
<a href="nom de la page.html" target=_blank> mot lien </a><a href="../dossier-jaune/nom de la page.html"> mot lien </a> ou
<a href="../dossier-jaune/nom de la page.html" target=_blank> mot lien </a>

Codes:
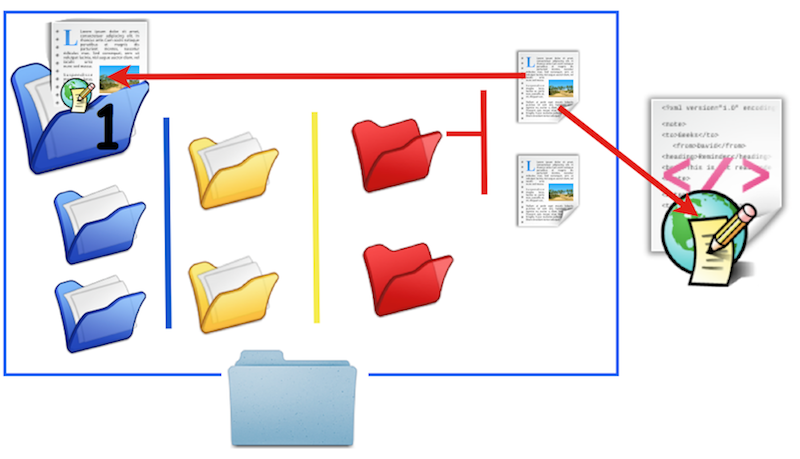
<a href="../../dossier-bleu1/nom de la page.html"> mot lien </a> ou
<a href="../../dossier-bleu1/nom de la page.html" target=_blank> mot lien </a><a href="http://www.nom du site.com"> mot lien </a> ou
<a href="http://www.nom du site.com" target=_blank> mot lien </a>
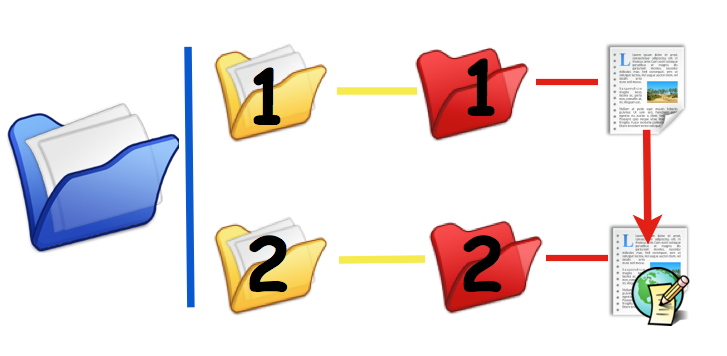
Code:
<a href="../../dossier-jaune2/dossier-rouge2/nom de la page.html"> mot lien </a><a href="../../dossier-jaune2/dossier-rouge2/nom de la page.html" target=_blank>mot lien </a>
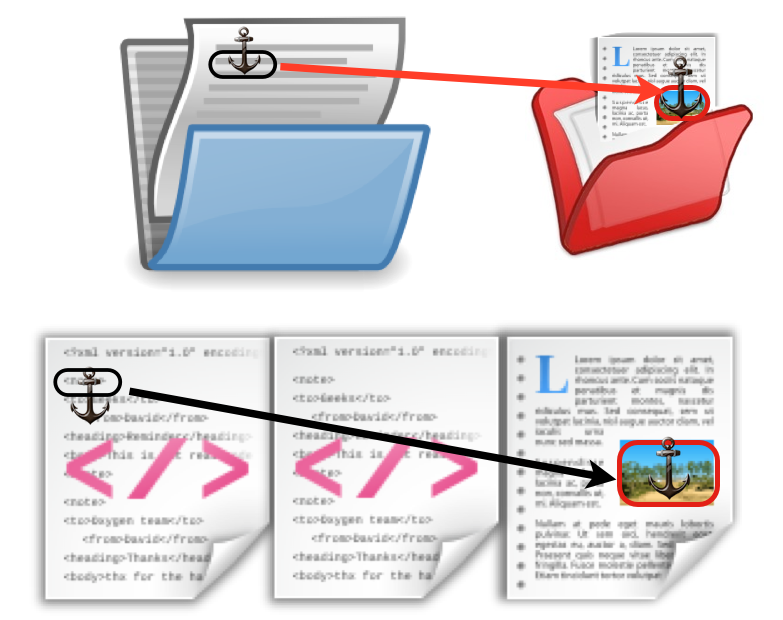
Une ancre est un lien précis entre un mot (ou une image) et un autre mot (ou une autre image).
La cible (= l'ancre) peut être dans la même page ou dans une page placée dans un autre dossier.
Pour voir les codes différents, passez la souris sur  .
.


Codes:
Créer l'ancre:
id="mon_ancre"
<img src=".../...png" id="mon ancre"/>
ou <h1 id="mon_ancre"> titre </h1>
ou <span id="mon_ancre"> mot </span><a href="#mon_ancre"> Aller vers l'ancre </a>
ou: <a href="nom de la page.html#mon_ancre"> Aller vers l'ancre </a>
ou <a href="../dossier_rouge/nom de la page.html#mon_ancre"> Aller vers l'ancre </a>
Par défaut, les mots-lien sont en bleu soulignés. Il est possible de changer l'apparence du mot-lien dans la partie CSS (supprimer le soulignement ou modifier la couleur).